Assalamualaikum dan selamat berpuasa semua?
Sebelum ini aku ada bagi tutorial
Cara Membuat Read More
tapi kali ini nak bagi tutorial read more yang lagi mudah, tak perlu
nak main coding semasa post entry, sangat leceh lagi melecehkan kan? So
kali ini ada tutorial yang sangatlah senang lenang. Tak payah nak
ejas-ejas coding kat entry box kan. Jom, aku ajarkan 2 versi, bergambar
dan tidak bergambar. Jom-jom..
1. Sign in Blogspot >
Design >
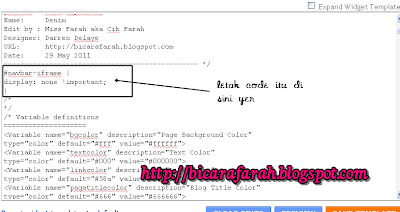
Edit Html >
Tick Expand Widget Templates
2. Copy dan cari code di bawah, Ctrl F sahaja dan paste code di bawah dalam kotak find then tekan enter!
</head>
3. Copy code di bawah dan paste
di atas code yang korang cari tadi.
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
Auto-readmore link script, version 2.0 (for blogspot)
(C)2008 by Anhvo
visit http://en.vietwebguide.com to get more cool hacks
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px
0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px"
height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Keterangan
summary_noimg = 250 adalah jumlah ringkasan tulisan jika tidak ada gambarnya
summary_img = 250 adalah jumlah ringkasan tulisan jika ada gambarnya
img_thumb_height = 120 adalah tinggi gambar
img_thumb_width = 120 adalah lebar gambar
#kalau tak payah edit pun tak pe, sebab dah cun.
4. Copy dan cari lagi code di bawah, Ctrl F sahaja
<data:post.body/>
5. Dah jumpa? Korang
padam/delete code tersebut dan
gantikan/replace dengan code di bawah.
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span style='float:right'><a expr:href='data:post.url'>Read More... </a></span>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
6. Kalau korang nak tukar kepada
gambar padam perkataan
Read More... dan gantikan kepada code di bawah.
<img alt='Reply To This Comment' src='URL GAMBAR ANDA'/>
7. Letakkan URL GAMBAR ANDA yang sesuai.
8. Dah Preview, menjadi? Save je. Tak menjadi
tu kena ikut step slow-slow dan masih tak menjadi memang tak sesuailah
widget ni untuk korang.
URL gambar Read more button untuk korang
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDlpNg9lY1WvxkO3XYdNWpAPW3VNTHvfUY8TZqSJRb5v9krfSGNHYRtiUhGq_wGG1g_OYjlCI4Z-KtL2cbRkiYj1ECj1cMpNnvsrdsNFLhzUia7Q6tXdtsULG4pMSAKiGLHS_BONEXwm-N/s1600/bicarafarahreadmore1.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuHx22aeuz1xJoZNLalrwXHrgj8FUdzoi9jtmsJ7QFKPpJqH0dpE1sta8UWGgTz9pfeOH_yXDU4FAMYkzUn8pdvNmjyEZCQhPMvJY7FHs15oeCpMawfEG7Gg0lKnD4des2xaat8Cynn0hT/s1600/bicarafarahreadmore2.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjesp0WEXD8HsbrmN8SERwVqKE6fiirD7T5crZy9lsAYz4sgZh4bO3lXxqtGtqppLSZxMOkqqYDl8Zn8IwE9w_vnFv3AvlRK1dm3bnHmlNPGza1x3HNMGr8VpMOd0HBkAZRaQ7qh8dv_aV/s1600/bicarafarahreadmore3.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg00yiZBGZ4bJ1MnKRlREz2GTmE6VkA1zULQPymrlgNnUbR16aLKkMFM4vzbKM2g8ZxLKZhudBRD-EV4QvB4CbFiQwN4EWTGBGp3tpANkwqVVj6fpl1HV1_ptSF_woxm1NJpIR073_2iQA7/s1600/bicarafarahreadmore4.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKq8xpjaUxBM8A0RUmGm1y6-U6zoHnbXOz2HxgVHJkcZjNgW_Bij21zQPu3PBBrOHSqqI1GlwOK3gKVb4AcgEeEB0SxU60G6w7DiVV935p0rFGutHb7k8E1XuOuefFAGd3oA6c03fwA2yv/s1600/bicarafarahreadmore5.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinMk2JvAl3VbppfH9ayEJ7HI0oK_blSNlMmLAshjdtyjERzO4FmTlIhnN9OBvG89tsh6ESGaBW9-diCzo5073d_vG6I-TjBvUhhFsORdkHB0dFhEkQrcNJm0aBsL8fD44a9BJSbP9oV1qW/s1600/bicarafarahreadmore6.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgItOIZoQZ5rcloL0c-hsW6BZwVQVcpxNwHcdPnieOSOqpCEN-y8qdLFwL8Gna3ON9fk4HJOnuFLYqpk7y0g0buIeCIaBXKJRgjCu51UPCKbHaqa3L7y1zw5a9_KlSgJgFhtYzJPPKfzsii/s1600/bicarafarahreadmore7.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGnc-scn5LVFWrWBHerKhmrbtWpx6U-kCqWFsQP7y3Kg0LXLrCSAGofcVff2maAxG04XIOACteCPT9jEAPOab0puC83rqet1fulDRvj459f3ia3853c0Np2LsZsmvRXZFU2XJiFp-FSX5t/s1600/bicarafarahreadmore8.png
# 8 warna utama untuk korang, kalau nak lagi cun rajin-rajinlah design sendiri ye.
Bye!
Credit By <a href="http://bicarafarah.blogspot.com/p/blog-tutorial_1005.html">Cik Nurfarah</a>
Kalau anda suka sila klick "like";
 ;;Cara download nya cukup mudah;;
;;Cara download nya cukup mudah;; ;;Cara download nya cukup mudah;;
;;Cara download nya cukup mudah;;